Скрипт вид материалов для форума uCoz

Для того что бы изменить вид материалов форума нужно:
Заходим > Панель управления > Управление дизайном > Модуль форум > раздел Вид материалов, удаляем всё и вставляем этот код:
Код
<table border="0" width="100%" cellspacing="1" cellpadding="2" class="postTable">
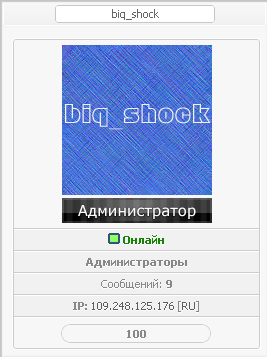
<tr><td width="23%" class="postTdTop" align="center"><a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[b]$USERNAME$[/b],');return false;"><div style="width:150px; display:inline-block; text-align:center;">$USERNAME$</div></a></td><td class="postTdTop"><?if($AWARDS_DO_URL$ && $USER_LOGGED_IN$ && $CUR_USER_ID$!=$UID$)?><div style="float:right"><a href="javascript://" rel="nofollow" onclick="new _uWnd('AwD','Вручить награду',380,200,{autosize:1,maxh:300},{url:'/index/55-$UID$-28-forum-$FID$_$TID$_$ID$_16_$TIMESTAMP$'});return false;"><img alt="" src="http://clipak.ucoz.ru/skripty/thumbu.png" width="13" border="0" title="Хороший пост"></a> <a href="javascript://" rel="nofollow" onclick="new _uWnd('AwD','Вручить награду',380,200,{autosize:1,maxh:300},{url:'/index/55-$UID$-47-forum-$FID$_$TID$_$ID$_16_$TIMESTAMP$'});return false;"><img alt="" src="http://s108.ucoz.net/img/icon/thumbd.png" width="13" border="0" title="Пой пост"></a></div><?endif?>Дата: $WDAY$, $DATE$, $TIME$ | Сообщение # $NUMBER$</td></tr>
<tr><td class="postTdInfo" valign="top">
<div class="WrapInfo" style="margin-left:4px; margin-top:6px;"><div class="WrapInfo2">
<div style="padding:5px 5px 3px 5px;" align="center">
<?if($AVATAR_URL$)?><img title="$USERNAME$" style="max-width:150px; max-height:150px;" src="$AVATAR_URL$"><?else?>
<img title="$USERNAME$" style="width:150px; height:150px;" src="/ava/noava.png">
<?endif?>
</div>
<div style="margin-bottom:5px;" align="center">$GROUP_ICON$</div>
<div style="border-top:1px solid #ccc; border-bottom:1px solid #fff; margin:0px 0px;"></div>
<div class="infuserF">
<?if($USER_STATUS$='<span class="statusOnline">Online</span>')?><span style="font:11px tahoma; text-shadow:0px 1px 0px #fff; color:#178206;"><b><img src="http://wizok.ru/site_design/other/useron.gif"> Онлайн</b></span><?endif?>
<?if($USER_STATUS$='<span class="statusOffline">Offline</span>')?><span style="font:11px tahoma; text-shadow:0px 1px 0px #fff; color:#999;"><b><img src="http://wizok.ru/site_design/other/useroff.gif"> Оффлайн</b></span><?endif?>
</div>
<div style="border-top:1px solid #ccc; border-bottom:1px solid #fff; margin:0px 0px;"></div>
<div class="infuserF"><b>$GROUP_NAME$</b></div>
<div style="border-top:1px solid #ccc; margin:0px 0px;"></div>
<div style="border-bottom:1px solid #fff; margin:0px 0px;"></div>
<div class="infuserF">Сообщений: <b>$POSTS$</b></div>
<div style="border-top:1px solid #ccc; border-bottom:1px solid #fff; margin:0px 0px;"></div>
<div class="infuserF"><?if($USER_IP$)?><div class="postip"><b>IP:</b> <a class="postIpLink" href="http://2ip.ru/whois/$USER_IP$" target="_blank">$USER_IP$</a> <?if($POST_COUNTRY_ID$)?>[<a href="javascript://" rel="nofollow" onclick='prompt("","$POST_COUNTRY$");return false;'>$POST_COUNTRY_ID$</a>]<?endif?></div><?else?><b>IP: </b><i>Скрытная информация</i> <?endif?></div>
<div style="border-top:1px solid #ccc; border-bottom:1px solid #fff; margin:0px 0px;"></div>
<div style="padding:3px;"></div>
<div align="center"><?if($DO_REP_URL$)?>
<table style="margin-bottom:5px;" border="0" cellpadding="0" cellspacing="0" width="150px">
<tr>
<td style="padding-right:0px;" width="27px"><a href="$DO_REP_URL$" class="RepNizz"><div class="RepNiz"><b>-</b></div></a></td>
<td><a href="$READ_REP_URL$" class="RepMidd"><div class="RepMid"><b>$REP_RATING$</b></div></a></td>
<td style="padding-left:0px;" width="27px"><a href="$DO_REP_URL$" class="RepViss"><div class="RepVis"><b>+</b></div></a></td>
</tr></table>
<?else?>
<div style="padding:0px; margin-bottom:5px; width:150px;" align="center">
<a href="$READ_REP_URL$" class="RepUsee"><div class="RepUse"><b>$REP_RATING$</b></div></a>
<?endif?>
<td class="posttdMessage" valign="top">$MESSAGE$
<?if($ATTACHMENT$)?> <div align="left" class="eAttach">Прикрепления: $ATTACHMENT$</div><?endif?>
<?if($SIGNATURE$)?><br><hr size="1" width="150" align="left" class="signatureHr"><span class="signatureView">$SIGNATURE$</span><?endif?>
<?if($EDITEDBY$)?><br><br><div class="edited">Сообщение отредактировал $EDITEDBY$</div><?endif?></td></tr>
<tr><td class="postBottom" align="center"></td><td class="postBottom">
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr><td>$USER_DETAILS_ICON_BAR$</td><td align="right" style="padding-right:15px;">$ENTRY_MANAGE_ICON_BAR$</td><td width="2%" nowrap align="right">$ON_TOP_ICON$$DEL_ENTRY_FIELD$</td></tr>
</table></td></tr></table>
Затем заходим > Таблица стилей CSS и в самый низ вставляем:
[code]
/* Вид сообщений форума от Clipak.ucoz.ru */
a.RepUsee:link, a.RepMidd:active, a.RepMidd:visited {text-decoration:none; color:#888; font-size:11px; font-family:tahoma;}
a.RepUsee:hover {text-decoration:none; color:#888; font-size:11px; font-family:tahoma;}
a.RepUsee div.RepUse {border:1px solid #ccc; background:#f7f7f7; padding:2px 5px 2px 5px; text-align:center; text-shadow:0px 1px 0px #fff; -webkit-border-radius:9px;-moz-border-radius:9px;border-radius:9px;}
a.RepUsee div.RepUse:hover {background:#fff; text-shadow:0px 1px 0px #fff;}
a.RepViss:link, a.RepViss:active, a.RepViss:visited {text-decoration:none; color:#888; font-size:11px; font-family:tahoma;}
a.RepViss:hover {text-decoration:none; color:#888; font-size:11px; font-family:tahoma;}
a.RepNizz:link, a.RepNizz:active, a.RepNizz:visited {text-decoration:none; color:#888; font-size:11px; font-family:tahoma;}
a.RepNizz:hover {text-decoration:none; color:#888; font-size:11px; font-family:tahoma;}
a.RepMidd:link, a.RepMidd:active, a.RepMidd:visited {text-decoration:none; color:#888; font-size:11px; font-family:tahoma;}
a.RepMidd:hover {text-decoration:none; color:#888; font-size:11px; font-family:tahoma;}
a.RepViss div.RepVis {border:1px solid #ccc; border-left:0px; background:#f7f7f7; color:#888; font-weight:bold; padding:2px 6px 2px 4px; text-align:center; text-shadow:0px 1px 0px #fff; -webkit-border-top-right-radius:9px;-webkit-border-bottom-right-radius:9px;-moz-border-radius-topright:9px;-moz-border-radius-bottomright:9px;border-top-right-radius:9px;border-bottom-right-radius:9px;}
a.RepViss div.RepVis:hover {background:#1d9808; color:#fff; text-shadow:0px 1px 0px rgba(0,0,0,0.35);}
a.RepNizz div.RepNiz {border:1px solid #ccc; border-right:0px; background:#f7f7f7; color:#888; font-weight:bold; padding:2px 4px 2px 6px; text-align:center; text-shadow:0px 1px 0px #fff; -webkit-border-top-left-radius:9px;-webkit-border-bottom-left-radius:9px;-moz-border-radius-topleft:9px;-moz-border-radius-bottomleft:9px;border-top-left-radius:9px;border-bottom-left-radius:9px;}
a.RepNizz div.RepNiz:hover {background:#c31313; color:#fff; text-shadow:0px 1px 0px rgba(0,0,0,0.35);}
a.RepMidd div.RepMid {border:1px solid #ccc; border-right:0px; border-left:0px; background:#f7f7f7; padding:2px 5px 2px 5px; text-align:center; text-shadow:0px 1px 0px #fff;}
a.RepMidd div.RepMid:hover {background:#fff; text-shadow:0px 1px 0px #fff;}
.postTable {border:1px solid #ccc; background:#f3f3f3; margin-top:5px; -webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;}
a.postUser:link, a.postUser:active, a.postUser:visited {text-decoration:none; font-weight:normal; font-size:11px; font-family:tahoma; color:#e8e8e8; text-shadow:1px 1px 0px #fff;}
a.postUser:hover {text-decoration:none; font-weight:normal; font-size:11px; font-family:tahoma; color:#555;}
a.postUser div {border:1px solid #ccc; background:#f7f7f7; color:#666; padding:1px 4px 2px 4px; text-align:center; -webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;}
a.postUser div:hover {background:#fff; border:1px solid #c7c7c7;}
.postFirst, .postRest1, .postRest2 {background:transparent;}
.postSeparator {height:1px;background:transparent;}
.infuserF {padding:3px 5px 4px 5px; background:#f1f1f1; text-shadow:0px 1px 0px #fff; font-size:11px; font-family:tahoma; color:#888; text-align:center;}
.posttdMessage {padding:5px 5px 5px 2px; font-size:11px; font-family:tahoma; color:#555; text-shadow:0px 1px 0px #fff;}
.posttdMessage img {max-width:680px;}
.WrapInfo {border:1px solid #fff; -webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;}
.WrapInfo2 {border:1px solid #ccc; -webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;}
.postTdTop {border:1px solid #fff; border-top:0px; -webkit-border-bottom-right-radius:3px;-webkit-border-bottom-left-radius:3px;-moz-border-radius-bottomright:3px;-moz-border-radius-bottomleft:3px;border-bottom-right-radius:3px;border-bottom-left-radius:3px;}
.postTdTop2 {border:1px solid #ccc; border-top:0px; padding:5px 5px; font-size:11px; font-family:tahoma; color:#7d7d7d; -webkit-border-bottom-right-radius:3px;-webkit-border-bottom-left-radius:3px;-moz-border-radius-bottomright:3px;-moz-border-radius-bottomleft:3px;border-bottom-right-radius:3px;border-bottom-left-radius:3px;}
.postTdTop2 a {font-weight:bold; text-decoration:none; font-size:10px; font-family:verdana;}
/* ----- clipak.ucoz.ru ----- */
[code]
24.09.2025
| Всего комментариев: 0 | |