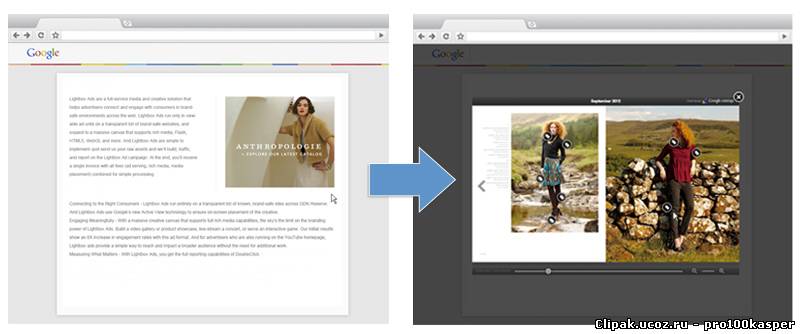
Скрипт увелечение картинки по клике для юкоз

Инструкция по установке скрипта:
1. Для начала скачиваем архив с файлами и вставляем в корень сайта. Далее в настройках новостей сайта добавляем дополнительное поле (Главная » Каталог файлов » Настройки модуля). Ставим обязательным скриншот. Его обозначение - $SCREEN_URL$
Затем в шаблонах "Главная страница каталога файлов", "Страница со списком материалов раздела", "Страница со списком материалов категории", и "Страница материала и комментариев к нему" ставим следующий код перед $MESSAGE$:
Код
<link type="text/css" rel="StyleSheet" href="/highslide/highslide.css" media="all" />
<div style="display:none;"><a href="http://clipak.ucoz.ru/publ">Увеличение картинки при нажатии для ucoz</a></div>
<script type="text/javascript" src="/highslide/highslide.js"></script>
<script type="text/javascript">
hs.graphicsDir = '/highslide/graphics/';
</script>
<center><a href="$SCREEN_URL$" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><img src="$SCREEN_URL$" border=0 width=200 style="border:none;"></a></center>
<div style="display:none;"><a href="http://clipak.ucoz.ru/publ">Увеличение картинки при нажатии для ucoz</a></div>
<script type="text/javascript" src="/highslide/highslide.js"></script>
<script type="text/javascript">
hs.graphicsDir = '/highslide/graphics/';
</script>
<center><a href="$SCREEN_URL$" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><img src="$SCREEN_URL$" border=0 width=200 style="border:none;"></a></center>
Если у вас другое дополнительное поле то его изменяем $SCREEN_URL$ на свой.
2. Потом открываем уже залитый на сайт файл highslide.js в папке highslide и находим в нем это :
Код
creditsText : 'текст надписи на картинке',
creditsHref : 'адрес вашего сайта',
creditsTitle : 'комментарий к надписи',
creditsHref : 'адрес вашего сайта',
creditsTitle : 'комментарий к надписи',
24.09.2025
| Всего комментариев: 0 | |