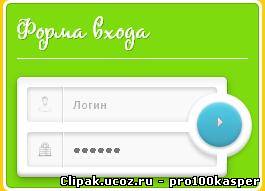
Форма входа на uCoz

Выглядит эта форма входа так же как и на скриншоте к материалу.
Установка проходит в несколько этапов - нужно добавить код в шаблон CSS, а так же и заменить сам код $LOGIN_FORM$ или $LOG_FORM$, но если вам доводилось прежде работать с админ панелью сайта на бесплатном хостинге uCoz, а так же с HTML кодами, тогда эта проблема должна решиться мигом
Установка:
В самый низ вашего css вставляйте:
Код
/* GLOBALS */
.form-1 *,
.form-1 *:after,
.form-1 *:before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
-o-box-sizing: border-box;
box-sizing: border-box;
padding: 0;
margin: 0;
}
.clearfix:after {
content: "";
display: table;
clear: both;
}
.form-1 {
width: 140px;
margin: 0px;
padding: 10px;
position: relative; /* For the submit button positioning */
/* Styles */
box-shadow:
0 0 1px rgba(0, 0, 0, 0.3),
0 3px 7px rgba(0, 0, 0, 0.3),
inset 0 1px rgba(255,255,255,1),
inset 0 -3px 2px rgba(0,0,0,0.25);
border-radius: 5px;
background: white; /* Fallback */
background: -moz-linear-gradient(#eeefef, #ffffff 10%);
background: -ms-linear-gradient(#eeefef, #ffffff 10%);
background: -o-linear-gradient(#eeefef, #ffffff 10%);
background: -webkit-gradient(linear, 0 0, 0 100%, from(#eeefef), color-
stop(0.1, #ffffff));
background: -webkit-linear-gradient(#eeefef, #ffffff 10%);
background: linear-gradient(#eeefef, #ffffff 10%);
}
.form-1 .field {
position: relative; /* For the icon positioning */
}
.form-1 .field i {
/* Size and position */
left: 0px;
top: 0px;
position: absolute;
height: 36px;
width: 36px;
/* Line */
border-right: 1px solid rgba(0, 0, 0, 0.1);
box-shadow: 1px 0 0 rgba(255, 255, 255, 0.7);
/* Styles */
color: #777777;
text-align: center;
line-height: 42px;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
pointer-events: none;
}
.form-1 input[type=text],
.form-1 input[type=password] {
font-family: 'Lato', Calibri, Arial, sans-serif;
font-size: 13px;
font-weight: 400;
text-shadow: 0 1px 0 rgba(255,255,255,0.8);
/* Size and position */
width: 100%;
padding: 10px 18px 10px 45px;
/* Styles */
border: none; /* Remove the default border */
box-shadow:
inset 0 0 5px rgba(0,0,0,0.1),
inset 0 3px 2px rgba(0,0,0,0.1);
border-radius: 3px;
background: #f9f9f9;
color: #777;
-webkit-transition: color 0.3s ease-out;
-moz-transition: color 0.3s ease-out;
-ms-transition: color 0.3s ease-out;
-o-transition: color 0.3s ease-out;
transition: color 0.3s ease-out;
}
.form-1 input[type=text] {
margin-bottom: 10px;
}
.form-1 input[type=text]:hover ~ i,
.form-1 input[type=password]:hover ~ i {
color: #52cfeb;
}
.form-1 input[type=text]:focus ~ i,
.form-1 input[type=password]:focus ~ i {
color: #42A2BC;
}
.form-1 input[type=text]:focus,
.form-1 input[type=password]:focus,
.form-1 button[type=submit]:focus {
outline: none;
}
.form-1 .submit {
/* Size and position */
width: 65px;
height: 65px;
position: absolute;
top: 16px;
right: -25px;
padding: 10px;
z-index: 2;
/* Styles */
background: #ffffff;
border-radius: 50%;
box-shadow:
0 0 2px rgba(0,0,0,0.1),
0 3px 2px rgba(0,0,0,0.1),
inset 0 -3px 2px rgba(0,0,0,0.2);
}
.form-1 .submit:after {
/* Size and position */
content: "";
width: 10px;
height: 10px;
position: absolute;
top: -2px;
left: 30px;
/* Styles */
background: #ffffff;
/* Other masks trick */
box-shadow: 0 62px white, -32px 31px white;
}
.form-1 button {
/* Size and position */
width: 100%;
height: 100%;
margin-top: -1px;
/* Icon styles */
font-size: 1.4em;
line-height: 1.75;
color: white;
/* Styles */
border: none; /* Remove the default border */
border-radius: inherit;
background: #52cfeb; /* Fallback */
background: -moz-linear-gradient(#52cfeb, #42A2BC);
background: -ms-linear-gradient(#52cfeb, #42A2BC);
background: -o-linear-gradient(#52cfeb, #42A2BC);
background: -webkit-gradient(linear, 0 0, 0 100%, from(#52cfeb), to
(#42A2BC));
background: -webkit-linear-gradient(#52cfeb, #42A2BC);
background: linear-gradient(#52cfeb, #42A2BC);
box-shadow:
inset 0 1px 0 rgba(255,255,255,0.3),
0 1px 2px rgba(0,0,0,0.35),
inset 0 3px 2px rgba(255,255,255,0.2),
inset 0 -3px 2px rgba(0,0,0,0.1);
cursor: pointer;
}
.form-1 button:hover,
.form-1 button[type=submit]:focus {
background: #52cfeb;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
.form-1 button:active {
background: #42A2BC;
box-shadow:
inset 0 0 5px rgba(0,0,0,0.3),
inset 0 3px 4px rgba(0,0,0,0.3);
}
А этот код в Форма входа:
Код
<section class="main">
<form id="apologform" class="form-1" action="/index/sub/"
onsubmit="apologmeplease();return false;" method="post" _lpchecked="1">
<p class="field">
<input type="text" name="user" class="apologf" placeholder="Логин">
<i class="icon-large">
<img src="http://clipak.ucoz.ru/img/bb/show-offliners.png" />
</i>
</p>
<p class="field">
<input type="password" name="password" class="apopassf"
placeholder="Пароль">
<i class="icon-large">
<img src="http://clipak.ucoz.ru/img/bb/lock-disable.png" />
</i>
</p>
<p class="submit">
<button type="submit" name="submit"><i class="icon-large">
<img src="http://clipak.ucoz.ru/img/bb/arrow_state_grey_right.png" />
</i></button>
</p>
<input type="hidden" name="a" value="2" />
<input type="hidden" name="ajax" value="1" />
<input type="hidden" name="rnd" value="669" />
</form>
</section>
<script>
// Стильная современная форма входа by pro100kasper
function apologmeplease() {
$.post('/index/sub/', $('#apologform').serialize(), function(a) {
if($(a).text().indexOf('пароль') != -1) {
$('.apologf,.apopassf').stop().css('background', '#ffcccc');
setTimeout(function() {
$('.apologf,.apopassf').removeAttr('style');
}, 500);
} else {
$('.apologf,.apopassf').stop().css('background', '#ccffcc');
setTimeout(function() {
location.reload();
}, 500);
};
});
}
// (c) 2013
</script>
<form id="apologform" class="form-1" action="/index/sub/"
onsubmit="apologmeplease();return false;" method="post" _lpchecked="1">
<p class="field">
<input type="text" name="user" class="apologf" placeholder="Логин">
<i class="icon-large">
<img src="http://clipak.ucoz.ru/img/bb/show-offliners.png" />
</i>
</p>
<p class="field">
<input type="password" name="password" class="apopassf"
placeholder="Пароль">
<i class="icon-large">
<img src="http://clipak.ucoz.ru/img/bb/lock-disable.png" />
</i>
</p>
<p class="submit">
<button type="submit" name="submit"><i class="icon-large">
<img src="http://clipak.ucoz.ru/img/bb/arrow_state_grey_right.png" />
</i></button>
</p>
<input type="hidden" name="a" value="2" />
<input type="hidden" name="ajax" value="1" />
<input type="hidden" name="rnd" value="669" />
</form>
</section>
<script>
// Стильная современная форма входа by pro100kasper
function apologmeplease() {
$.post('/index/sub/', $('#apologform').serialize(), function(a) {
if($(a).text().indexOf('пароль') != -1) {
$('.apologf,.apopassf').stop().css('background', '#ffcccc');
setTimeout(function() {
$('.apologf,.apopassf').removeAttr('style');
}, 500);
} else {
$('.apologf,.apopassf').stop().css('background', '#ccffcc');
setTimeout(function() {
location.reload();
}, 500);
};
});
}
// (c) 2013
</script>
Осталось только подправить ширину формы под нужный вам размер. Изменить этот параметр в css в участке
Код
.form-1 {
width: 140px;
10.07.2025
| Всего комментариев: 0 | |