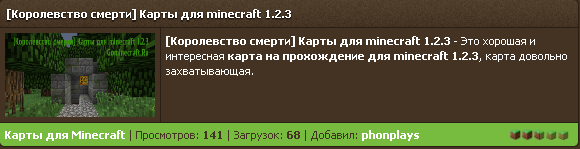
MineCraft вид материалов для uCoz

Как установить скрипт вид материалов для каталога файлов?
Заходим в панель управления, управление дизайном, модуль каталог файлов, вид материалов, удаляем всё и вставляем:
Код
<div class="block rad_top"><div class="block_title_gm rad_top" style="border:1px solid #291f14; border-bottom:0px;"><a href="$ENTRY_URL$">$TITLE$</a> $MODER_PANEL$</div>
<div class="block_content_gm" style="padding: 0px;border:1px solid #291f14;">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody><tr>
<td width="150" style="padding:5px; border:0px; background:#443322; border-right:1px solid #291f14;" align="center" valign="top">
<div style="overflow:hidden !important;"><a href="$SOURCE_URL$" title="$TITLE$"><img src="$SOURCE_URL$" alt="$TITLE$" width="150" height="84"></a></div></td>
<td style="padding:0px; background:#443322;" valign="top">
<div style="padding:5px; line-height: 15px; background:#443322;color:#fff;"><span style="color:#fff;font-family:Tahoma;text-align:justify;">$MESSAGE$</span><br></div>
</td>
</tr></tbody></table>
</div>
<div style="border:1px solid #291f14; border-top:0px;background:#77bb3f; padding:5px 5px; color:#443322;" class="rad_bottom">
<span style="float:right;padding-right:4px;"><?$RSTARS$('12','/.s/img/stars/3/12.png','1','float')?></span>
<a href="$CATEGORY_URL$"><strong>$CATEGORY_NAME$</strong></a> |
Просмотров: <strong>$READS$</strong> |
Загрузок: <strong>$LOADS$</strong> |
Добавил: <a href="$PROFILE_URL$" target="_blank"><strong>$USERNAME$</strong></a>
</div>
</div><div style="padding-top: 7px;"></div>
Далее заходим в таблицу стилей CSS и в самый низ вставляем:
Код
.block_gm {border:1px solid #291f14;width:200px;} .block_content_gm {padding:5px; color:#fff; border:0px; border-top:1px solid #291f14;}
.block_title_gm {padding:7px 7px; border:0px; border-bottom:1px solid #291f14; font-weight:bold; color:#fff;background:url(http://clipak.ucoz.ru/raznoe/b_bg.png) repeat-x;text-shadow: 0px 1px 1px rgb(0, 0, 0)}
.rad_5 {-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}
.rad_top {-webkit-border-radius: 5px 5px 0 0;-moz-border-radius: 5px 5px 0 0;border-radius: 5px 5px 0 0;}
.rad_bottom {-webkit-border-radius: 0 0 5px 5px;-moz-border-radius: 0 0 5px 5px;border-radius: 0 0 5px 5px;}
.rad_top-right {-webkit-border-radius: 0 5px 0 0;-moz-border-radius: 0 5px 0 0;border-radius: 0 5px 0 0;}
.rad_bottom-right {-webkit-border-radius: 0 0 5px 0;-moz-border-radius: 0 0 5px 0;border-radius: 0 0 5px 0;}
24.09.2025
| Всего комментариев: 0 | |