Вид списка тегов для сайта uCoz

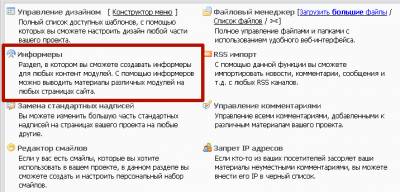
И, так что бы установить подобный вид тегов для начала Вам потребуется создать информер, для этого заходим в панель управления сайтом раздел информеры:
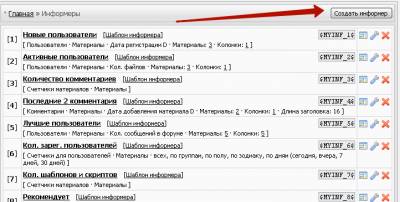
Жмём создать информер:
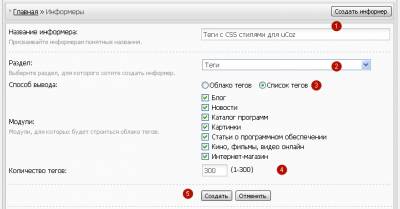
Заполняем все нужные поля и жмём создать как на скрине:
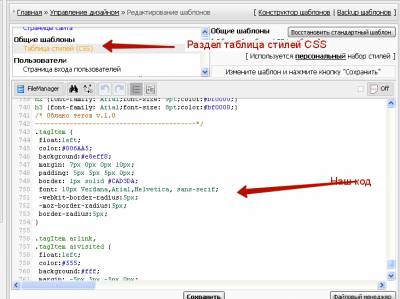
Информер создан, теперь нам нужно подключить CSS стили для этого там же в панели управления идём в "Таблица стилей CSS" и в самый низ вставляем код:
Код
/* Облако тегов v.1.0
------------------------------------------*/
.tagItem {
float:left;
color:#006AA5;
background:#e8eff8;
margin: 7px 0px 0px 10px;
padding: 5px 5px 5px 0px;
border: 1px solid #CAD3DA;
font: 10px Verdana,Arial,Helvetica, sans-serif;
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
}
.tagItem a:link,
.tagItem a:visited {
float:left;
color:#555;
background:#fff;
margin: -5px 5px -5px 0px;
padding: 5px 10px 5px 10px;
border-right: 1px solid #CAD3DA;
-webkit-border-radius:5px 0px 0px 5px;
-moz-border-radius:5px 0px 0px 5px;
border-radius:5px 0px 0px 5px;
}
.tagItem a:hover {
background:#e8eff8;
}
------------------------------------------*/
.tagItem {
float:left;
color:#006AA5;
background:#e8eff8;
margin: 7px 0px 0px 10px;
padding: 5px 5px 5px 0px;
border: 1px solid #CAD3DA;
font: 10px Verdana,Arial,Helvetica, sans-serif;
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
}
.tagItem a:link,
.tagItem a:visited {
float:left;
color:#555;
background:#fff;
margin: -5px 5px -5px 0px;
padding: 5px 10px 5px 10px;
border-right: 1px solid #CAD3DA;
-webkit-border-radius:5px 0px 0px 5px;
-moz-border-radius:5px 0px 0px 5px;
border-radius:5px 0px 0px 5px;
}
.tagItem a:hover {
background:#e8eff8;
}
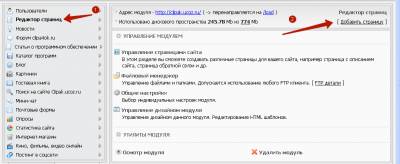
Вот и всё. Если кто то хочет на отдельной странице теги, как у нас на сайте, то идём "Редактор страниц" и жмём "Создать страницу".
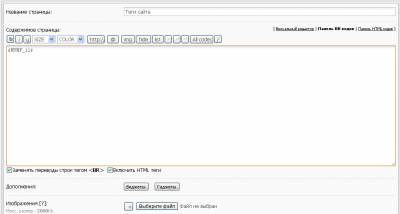
пишем название страницы и вставляем код информера:
Что бы узнать код информера идём обратно в раздел информеры и смотрим его, то что я подчеркнул красными полосочками это и есть код информера.
19.08.2025
| Всего комментариев: 0 | |