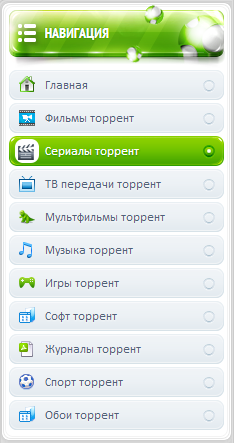
Красивое меню для сайта uCoz с иконками

Код меню:
Код
<nav class="bnav">
<ul>
<li><a href="/"><span class="ico ico_01"></span>Главная</a></li>
<li><a href="/load/"><span class="ico ico_02"></span>Фильмы торрент</a></li>
<li><a href="/load/"><span class="ico ico_03"></span>Сериалы торрент</a></li>
<li><a href="/load/"><span class="ico ico_04"></span>ТВ передачи торрент</a></li>
<li><a href="/load/"><span class="ico ico_05"></span>Мультфильмы торрент</a></li>
<li><a href="/load/"><span class="ico ico_06"></span>Музыка торрент</a></li>
<li><a href="/load/"><span class="ico ico_07"></span>Игры торрент</a></li>
<li><a href="http://clipak.ucoz.ru"><span class="ico ico_08"></span>Бесплатные программы</a></li>
<li><a href="/load/"><span class="ico ico_09"></span>Журналы торрент</a></li>
<li><a href="/load/"><span class="ico ico_10"></span>Спорт торрент</a></li>
<li><a href="/load/"><span class="ico ico_11"></span>Обои торрент</a></li>
</ul>
</nav>
<ul>
<li><a href="/"><span class="ico ico_01"></span>Главная</a></li>
<li><a href="/load/"><span class="ico ico_02"></span>Фильмы торрент</a></li>
<li><a href="/load/"><span class="ico ico_03"></span>Сериалы торрент</a></li>
<li><a href="/load/"><span class="ico ico_04"></span>ТВ передачи торрент</a></li>
<li><a href="/load/"><span class="ico ico_05"></span>Мультфильмы торрент</a></li>
<li><a href="/load/"><span class="ico ico_06"></span>Музыка торрент</a></li>
<li><a href="/load/"><span class="ico ico_07"></span>Игры торрент</a></li>
<li><a href="http://clipak.ucoz.ru"><span class="ico ico_08"></span>Бесплатные программы</a></li>
<li><a href="/load/"><span class="ico ico_09"></span>Журналы торрент</a></li>
<li><a href="/load/"><span class="ico ico_10"></span>Спорт торрент</a></li>
<li><a href="/load/"><span class="ico ico_11"></span>Обои торрент</a></li>
</ul>
</nav>
CSS стили:
Код
.bnav {width:215px;}
.bnav li {margin:3px 0 0 0;}
.bnav li:first-child {margin:0;}
.bnav li a {height:30px; padding:0 0 0 36px; display:block; position:relative; overflow:hidden; font:12px/30px Calibri; color:#4e6378; text-shadow:0 1px 1px #f5f8fa; text-decoration:none; background:url(http://clipak.ucoz.ru/scripts/block_bg.png) no-repeat -698px 0;}
.bnav li a:hover {color:#fff; text-shadow:0 1px 1px #329500; background-position:-698px -32px;}
.bnav li a .ico {width:24px; height:24px; display:block; position:absolute; left:6px; top:3px; background-image:url(http://ucozup.ru/files_ucozup/icon_block.png); background-repeat:no-repeat;}
.bnav li a .ico_01 {background-position:center 3px;}
.bnav li a .ico_02 {background-position:center -28px;}
.bnav li a .ico_03 {background-position:center -60px;}
.bnav li a .ico_04 {background-position:center -94px;}
.bnav li a .ico_05 {background-position:center -128px;}
.bnav li a .ico_06 {background-position:center -160px;}
.bnav li a .ico_07 {background-position:center -194px;}
.bnav li a .ico_08 {background-position:center -228px;}
.bnav li a .ico_09 {background-position:center -260px;}
.bnav li a .ico_10 {background-position:center -293px;}
.bnav li a .ico_11 {background-position:center -228px;}
.bnav li {margin:3px 0 0 0;}
.bnav li:first-child {margin:0;}
.bnav li a {height:30px; padding:0 0 0 36px; display:block; position:relative; overflow:hidden; font:12px/30px Calibri; color:#4e6378; text-shadow:0 1px 1px #f5f8fa; text-decoration:none; background:url(http://clipak.ucoz.ru/scripts/block_bg.png) no-repeat -698px 0;}
.bnav li a:hover {color:#fff; text-shadow:0 1px 1px #329500; background-position:-698px -32px;}
.bnav li a .ico {width:24px; height:24px; display:block; position:absolute; left:6px; top:3px; background-image:url(http://ucozup.ru/files_ucozup/icon_block.png); background-repeat:no-repeat;}
.bnav li a .ico_01 {background-position:center 3px;}
.bnav li a .ico_02 {background-position:center -28px;}
.bnav li a .ico_03 {background-position:center -60px;}
.bnav li a .ico_04 {background-position:center -94px;}
.bnav li a .ico_05 {background-position:center -128px;}
.bnav li a .ico_06 {background-position:center -160px;}
.bnav li a .ico_07 {background-position:center -194px;}
.bnav li a .ico_08 {background-position:center -228px;}
.bnav li a .ico_09 {background-position:center -260px;}
.bnav li a .ico_10 {background-position:center -293px;}
.bnav li a .ico_11 {background-position:center -228px;}
04.12.2025
| Всего комментариев: 0 | |