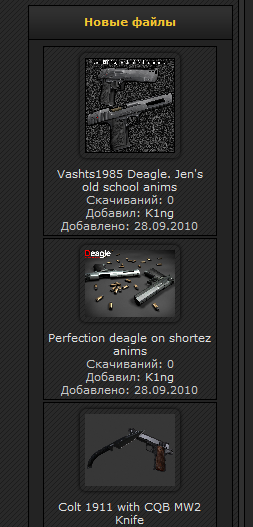
Информер новых файлов для сайта uCoz

Что бы установить нам нужно создать информер с параметрами.
1.Каталог Файлов
2.Материалы
3.Дата добавления материалы D
4.Материалы 4
5.Колонки 1
В шаблон информера пихаем следующий код:
Код
/---------http://clipak.ucoz.ru---------/
<table border="0" cellpadding="2" cellspacing="1" width="95%">
<tr>
<td class="bBlok2"><div align="center">
<?if($IMG_URL1$)?> <A href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><img width="90" border="1" align="" vspace="4" hspace="10" src="$IMG_URL1$"></a></div><?endif?></div>
<div align="center">
<?if($AUTHOR_SITE$)?> <A href="$AUTHOR_SITE$" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><img width="90" border="1" align="" vspace="4" hspace="10" src="$AUTHOR_SITE$"></a></div><?endif?></div>
<b><table border="0" cellpadding="2" cellspacing="1" width="100%" class="infTable"><tr><td class="infTitle" colspan="2"><a href="$ENTRY_URL$"><center>$TITLE$</center></a>
<center>Скачиваний: $LOADS$</center>
<center>Добавил: <a href="$PROFILE_URL$" class="$CLASS$">$USERNAME$</a></center>
<center>Добавлено: $DATE$</center>
</td></tr></td></tr></table></table></b>/---------http://clipak.ucoz.ru---------/
<table border="0" cellpadding="2" cellspacing="1" width="95%">
<tr>
<td class="bBlok2"><div align="center">
<?if($IMG_URL1$)?> <A href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><img width="90" border="1" align="" vspace="4" hspace="10" src="$IMG_URL1$"></a></div><?endif?></div>
<div align="center">
<?if($AUTHOR_SITE$)?> <A href="$AUTHOR_SITE$" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><img width="90" border="1" align="" vspace="4" hspace="10" src="$AUTHOR_SITE$"></a></div><?endif?></div>
<b><table border="0" cellpadding="2" cellspacing="1" width="100%" class="infTable"><tr><td class="infTitle" colspan="2"><a href="$ENTRY_URL$"><center>$TITLE$</center></a>
<center>Скачиваний: $LOADS$</center>
<center>Добавил: <a href="$PROFILE_URL$" class="$CLASS$">$USERNAME$</a></center>
<center>Добавлено: $DATE$</center>
</td></tr></td></tr></table></table></b>/---------http://clipak.ucoz.ru---------/
04.12.2025
| Всего комментариев: 0 | |