Как правильно прописать теги h1, h2, h3 для сайтов uCoz

Как использовать теги h1, h2, h3 на сайтах ucoz ? по сути в ней я уже всё написал (pro100kasper мой ник там), но всё же я решил написать отдельную статью.
Для чего нужны теги h1, h2, h3
. Данные теги служат для обозначения ключевых запросов для поисковых систем. ПС активно используют эти теги при сканировании сайта, а так же его выдаче и ранжированию.
Тег h1 является самым важным им выделяют слова по которым хотят иметь наивысшие позиции в выдаче, а так же по которым раскручивают. Остальные теги являются второстепенными. Хотелось бы сразу обратить ваше внимание на то, что на 1 странице не должен тег использоваться больше одного раза, то есть слова не должны быть два раза заключены в тег h1 к примеру.
Визуализация тегов h1, h2, h3
. Выделение ключевых слов и фраз тегами описанными выше изменяет их вид, а именно увеличивает размер, но это можно контролировать при помощи css стилей:
Код
h1 {font-family: Arial;font-size: 10pt;color:#bf0000;}
h2 {font-family: Arial;font-size: 8pt;color:#bf0000;}
h3 {font-family: Arial;font-size: 8pt;color:#bf0000;}
h4 {font-family: Arial;font-size: 8pt;color:#bf0000;}
h2 {font-family: Arial;font-size: 8pt;color:#bf0000;}
h3 {font-family: Arial;font-size: 8pt;color:#bf0000;}
h4 {font-family: Arial;font-size: 8pt;color:#bf0000;}
Давайте как разберем, что за что отвечает:
Arial - шрифт
8pt- размер
#bf0000 - цвет текста заключенного в тег h.
Данные стили нужно вставлять в нижнюю часть CSS таблицы стилей.
И так перейдем теперь к практической части встраивания тегов h1, h2, h3.
На сайте системы uCoz есть два простых способа, я постараюсь расписать каждый из них как можно подробней.
Способ номер один.
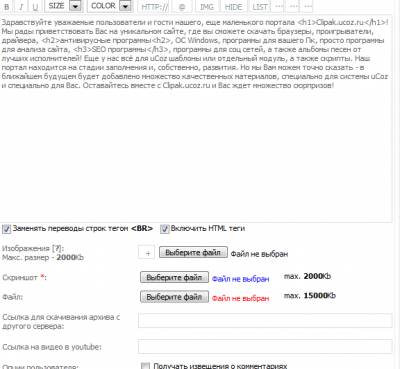
Первый способ пожалуй самый трудоемкий. Суть заключается в том, что бы при дополнение материала на сайт в тексте выделять тегами ключевые слова в ручную. Пример Вы можете увидеть ниже:
Код
Здравствуйте уважаемые пользователи и гости нашего, еще маленького портала <h1>Clipak.ucoz.ru</h1>! Мы рады приветствовать Вас на уникальном сайте, где вы сможете скачать браузеры, проигрыватели, драйвера, <h2>антивирусные программы<h2>, OC Windows, программы для вашего Пк, просто программы для анализа сайта, <h3>SEO программы</h3>, программы для соц сетей, а также альбомы песен от лучших исполнителей! Еще у нас всё для uCoz шаблоны или отдельный модуль, а также скрипты. Наш портал находится на стадии заполнения и, собственно, развития. Но мы Вам можем точно сказать - в ближайшем будущем будет добавлено множество качественных материалов, специально для системы uCoz и специально для Вас. Оставайтесь вместе с Clipak.ucoz.ru и Вас ждет множество сюрпризов!
Способ второй.
Этот способ является полностью автоматизированным, так как суть в том, что бы теги h1, h2, h3 проставлялись автоматически на заданные нами участки сайта. Этого добиться мы можем при помощи вписывания выше упомянутых тегов в код сайта через "Управление дизайном" > "Панель управления".
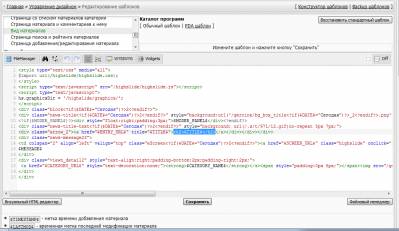
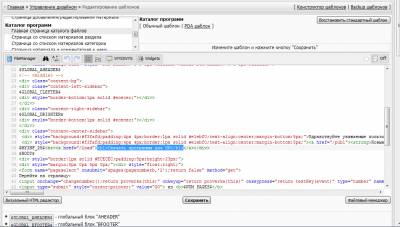
Пример наглядно можно увидеть на нашем сайте, а именно в модулях программы и инструкции, всё что выделено красным цветом в указанных модулях и является применением тегов h1, h2, h3. И так заходим ПУ > Управление дизайном > Требуемый модуль > Вид материалов. Покажу пример на фоне моего вида материалов каталога файлов.
Код
<div class="block<?if($DATE$="Сегодня")?>2<?endif?>">
<div class="news-title<?if($DATE$="Сегодня")?>2<?endif?>" style="background:url('/geroine/bg_box_title<?if($DATE$="Сегодня")?>_2<?endif?>.png') repeat-x;">
<?if($MODER_PANEL$)?><div style="float:right;padding:3px;">$MODER_PANEL$</div><?endif?>
<div class="news-title-text<?if($DATE$="Сегодня")?>2<?endif?>" style="background: url(/.s/t/971/12.gif)no-repeat 5px 7px;">
<div class="arrow_2"><a href="$ENTRY_URL$" title="$TITLE$"><h2>$TITLE$</h2></a></div></div></div>
<div class="news-message23">
<td colspan="2" align="left" valign="top" class="eScreen<?if($DATE$="Сегодня")?>2<?endif?>"><a href="$SCREEN_URL$" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><img src="$SCREEN_URL$" alt="скачать $TITLE$" style="float:left;cursor:pointer;padding:1px 5px 3px 0px;border:0px;" width="100px" height="70px"></a></td>
$MESSAGE$
</div>
<div class="viewn_detail2" style="text-align:right;padding-bottom:2px;padding-right:2px;">
<a href="$CATEGORY_URL$" style="text-decoration:none;"><strong>$CATEGORY_NAME$</strong></a><span style="padding:0px 5px;"></span><img src="/geroine/reads_ico.png" width="12"> $READS$<span style="padding:0px 5px;"></span><img src="/geroine/comments_ico.png" width="12"> $COMMENTS_NUM$<span style="padding:0px 5px;"></span><img src="/geroine/loads_ico.png" width="10"> $LOADS$
</div>
</div>
<div class="news-title<?if($DATE$="Сегодня")?>2<?endif?>" style="background:url('/geroine/bg_box_title<?if($DATE$="Сегодня")?>_2<?endif?>.png') repeat-x;">
<?if($MODER_PANEL$)?><div style="float:right;padding:3px;">$MODER_PANEL$</div><?endif?>
<div class="news-title-text<?if($DATE$="Сегодня")?>2<?endif?>" style="background: url(/.s/t/971/12.gif)no-repeat 5px 7px;">
<div class="arrow_2"><a href="$ENTRY_URL$" title="$TITLE$"><h2>$TITLE$</h2></a></div></div></div>
<div class="news-message23">
<td colspan="2" align="left" valign="top" class="eScreen<?if($DATE$="Сегодня")?>2<?endif?>"><a href="$SCREEN_URL$" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><img src="$SCREEN_URL$" alt="скачать $TITLE$" style="float:left;cursor:pointer;padding:1px 5px 3px 0px;border:0px;" width="100px" height="70px"></a></td>
$MESSAGE$
</div>
<div class="viewn_detail2" style="text-align:right;padding-bottom:2px;padding-right:2px;">
<a href="$CATEGORY_URL$" style="text-decoration:none;"><strong>$CATEGORY_NAME$</strong></a><span style="padding:0px 5px;"></span><img src="/geroine/reads_ico.png" width="12"> $READS$<span style="padding:0px 5px;"></span><img src="/geroine/comments_ico.png" width="12"> $COMMENTS_NUM$<span style="padding:0px 5px;"></span><img src="/geroine/loads_ico.png" width="10"> $LOADS$
</div>
</div>
Как видите код $ENTRY_TITLES$ заключен в тег h2 и имеет вид
Код
<h2>$ENTRY_TITLES$</h2>
Код
<h1>Скачать программы для ПК</h1>
Как видите данным словом у меня является словосочетание Скачать программы для ПК.
Дальше заходим на страницу материала и комментария к нему и расставляем теги, у меня там тегом h1 выделен всё тот же код $ENTRY_TITLE$, тегом h2 я выделил название встроенного мной видео вы можете придумать что либо другое, или же как вариант просто вставить какой либо ВЧ запрос, а вот тегом h3 я выделил код $CAT_NAME$ который выводит название категории материала.
Вот скрин кода h1-h2:
А вот скрин кода h3:
Преимущество данного способа в том, что Вам не придется теперь постоянно выделять тегами ключевые слова, а они будут в каждом добавленном материалы выделены автоматически.
Важно: Запомните коды на одной странице ни когда не должны повторятся иначе ПС воспримут как захламленность ключами или же в лучшем случаи просто не будет их учитывать.
Видео к материалу - Как правильно прописать теги h1, h2, h3 для сайтов uCoz
26.06.2025
| Всего комментариев: 0 | |