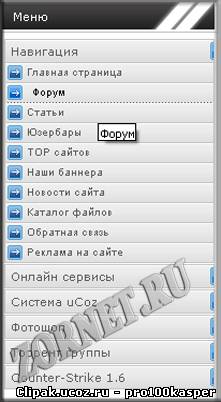
Светлое ( белое ) раздвижное меню для сайта uCoz

Установка:
Скопировать приведённый код и вставить в нужное место, отредактировав под себя.
Код
<style type="text/css" media="all">
@import url(http://clipak.ucoz.ru/site_design/menu/mc_menu.css);
</style>
<span class="mc_menu2"><a onclick="$('#mc_menu1').slideToggle(400);" href="javascript://">Навигация</a></span>
<div id="mc_menu1" style="display:block"><span class="mc_menu">
<a href="http://clipak.ucoz.ru/" title="Главная страница">Главная страница</A>
<a href="/forum" title="Форум">Форум</a>
<a href="/publ/" title="Статьи">Статьи</a>
<a href="/dir/" title="TOP-сайтов">TOP сайтов</a>
<a href="/news/" title="Новости сайта">Новости сайта</a>
<a href="/load/" title="Каталог файлов">Каталог файлов</a>
<a href="/index/0-3" >Обратная связь</A>
</span>
<span class="mc_menu">
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu6').slideToggle(800);" href="javascript://">Онлайн сервисы</a></span>
<div id="mc_menu6" style="display:none"><span class="mc_menu">
<a href="/">Название</a>
<a href="/">Название</a>
<a href="/">Название</a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu4').slideToggle(400);" href="javascript://">Система uCoz</a></span>
<div id="mc_menu4" style="display:none"><span class="mc_menu">
<a href="/">Название</a>
<a href="/">Название</a>
<a href="/">Название</a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu2').slideToggle(800);" href="javascript://">Фотошоп</a></span>
<div id="mc_menu2" style="display:none"><span class="mc_menu">
<a href="/">Название</a>
<a href="/">Название</a>
<a href="/">Название</a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu5').slideToggle(800);" href="javascript://">Торрент группы</a></span>
<div id="mc_menu5" style="display:none"><span class="mc_menu">
<a href="/">Название</a>
<a href="/">Название</a>
<a href="/">Название</a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu3').slideToggle(800);" href="javascript://">Counter-Strike 1.6</a></span>
<div id="mc_menu3" style="display:none"><span class="mc_menu">
<a href="/">Название</a>
<a href="/">Название</a>
<a href="/">Название</a>
</span></div>
24.09.2025
| Всего комментариев: 0 | |









![Download Зажги меня [Plush] 2013](http://clipak.ucoz.ru/_ld/8/824.png)