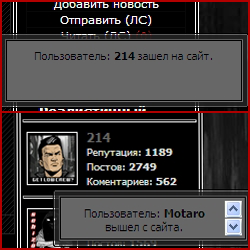
Скрипт кто зашол и вышел с сайта.

Устанавливаем код туда где хотим видеть например страница материала и комментария к нему каталога файлов, ставим после тега $BODY$
Код
/*----http://clipa4ok.ru---*/
<script type="text/javascript" id="userList"> $.get('/index/62',function(e){ fuu = $('cmd[p="content"]',e).text(); $('a',fuu).each(function(i){ $('#userList').prepend('<div class="ssikq" style="margin-top:6px; margin-bottom:-16px; padding-right:6px;" align="right"><img style="margin-right:5px; cursor:pointer" onclick="alert(\'Разрабатываем!\');" src="/img/new/pmver2.png" border="0" /><img style="cursor:pointer" onclick="alert(\'Разрабатываем!\');" src="/img/new/face.png" border="0" /></div><a class="userList '+$(this).attr('class')+'" href="'+$(this).attr('href')+'">'+$(this).text()+'</a><div style="clear:both"></div>'); }); }); setInterval(function(){ data=$('#userList').text(); $.get('/index/62',function(q){ fis = $('cmd[p="content"]',q).text(); // $('a',fis).each(function(){ if(data.indexOf($(this).text())== -1){ $('#userList').prepend('<div class="ssikq" style="margin-top:6px; margin-bottom:-16px; padding-right:6px;" align="right"><img style="margin-right:5px; cursor:pointer" onclick="alert(\'Разрабатываем!\');" src="/img/new/pmver2.png" border="0" /><img style="cursor:pointer" onclick="alert(\'Разрабатываем!\');" src="/img/new/face.png" border="0" /></div><a class="userList '+$(this).attr('class')+'" href="'+$(this).attr('href')+'">'+$(this).text()+'</a><div style="clear:both"></div>'); _uWnd.alert('<div align="center" style="padding:5px;"><b>'+$(this).text()+'</b> зашел на сайт</div>', '',{w:210, tm:5000, h:60}); } }); // вошли $('#userList a').each(function(){ if(fis.indexOf($(this).text())== -1){ _uWnd.alert('<div align="center" style="padding:5px;"><b>'+$(this).text()+'</b> вышел из сайта</div>', '',{w:210, tm:5000, h:60}); $(this).prev('.ssikq').remove(); $(this).remove(); } }); // вышли // }); },7000); </script>
/*----http://clipa4ok.ru---*/
24.09.2025
| Всего комментариев: 0 | |