Инструкция по созданию сайта - блога в системе uCoz

Для начала нам потребуется зарегистрироваться в системе uCoz. Рассказывать как регистрироваться я в этой инструкции не буду. Поэтому сразу переходим ко второму шагу, а именно авторизации в Веб Топе. Для этого нам нужно зайти на сайт unet.com ввести наш логин ( емеил указанный при регистрации ) и конечно же пароль.

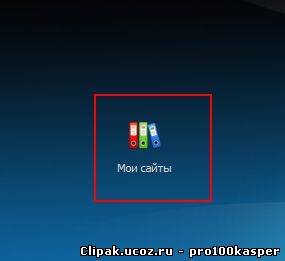
После чего нас перекинет на страницу Веб Топа. Находим картинку подписанную "Мои сайты".

Придумываем url нашего будущего блога, выбираем из списка преложенных uCoz домен, вводим капчу, ставим галочку на согласие с правилами сервиса и нажимаем "Продолжить".

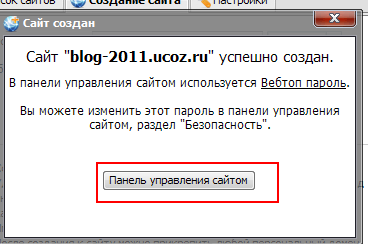
Должно появится окно с надписью, что сайт успешно создан, а так же кнопка на переход в "Панель управления" созданным сайтом.

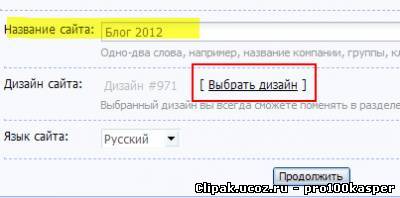
Не забываем ввести название нашего блога, а так же выбрать подходящий дизайн из предоставленного набора системы uCoz.

Больше всего для блога подходит дизайн под номером #783, что бы установить этот шаблон нужно просто кликнуть по нему.

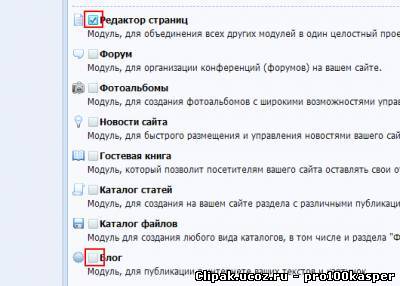
Дальнейшим действием будет выбор модулей, а именно коль мы решили создавать блог, значит ставим галочку возле модуля блог и редактор страниц и нажимаем сохранить.

Далее нас перекидывает в основную "Панель управления", где мы и приступим к основной настройке блога. Для начала переходим в модуль блог > управление категориями.

Категории это разделы по которым вы будете делить свои записи в блоге. Для создания категории в кликаем в правом верхнем углу по кнопке "Добавить категорию".

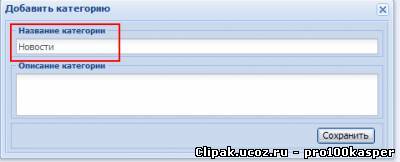
Нам откроется окно по созданию категорий. Заполняем предоставленные поля, а именно: название категории, описание категории, и нажимаем сохранить.

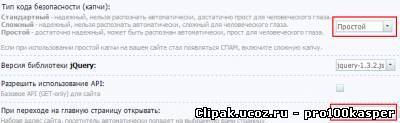
Теперь перейдем в общие настройки модуля блог и устанавливаем следующие настройки:
1) Код безопасности - простой
2) При переходе на главную страницу открывать - блог
3) Использовать преобразование внешних ссылок при помощи сервиса u.to - убираем галочку.
4) Проксировать все внешние ссылки в добавляемых материалах - устанавливаем галочку.
И конечно же в самом низу страницы не забываем всё это сохранить.


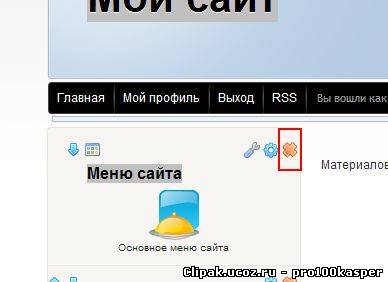
Переходим на наш сайт, авторизуется на нём, то есть заходим под логином и паролем указанным при регистрации и заходим в конструктор.

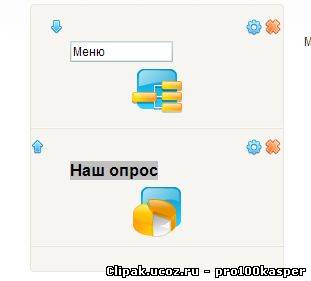
Удаляем все не нужны нам блоки, в общем то кроме блока категории и опроса нам больше ничего и не нужно больше для блога.

Блок категорий нам нужно переименовать в "Меню", а "Наш опрос" просто в "Опрос".

Ну и конечно же как обычно сохраняем все проделанные нами настройки.

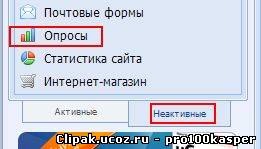
Переходим обратно в "Панель управления" и в левом меню выбираем раздел "Неактивные", выбираем модуль "Опросы" и активируем модуль.

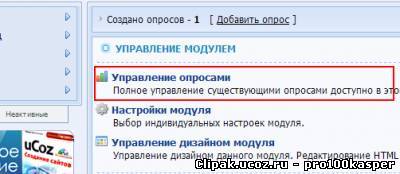
Теперь всё там же переходим в модуль "Опросы" и выбираем "Управление опросами".

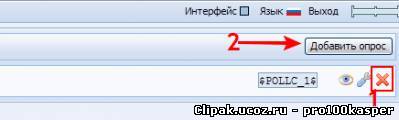
По желанию удаляем первый стандартный опрос и создаем наш или же наши новые опросы.

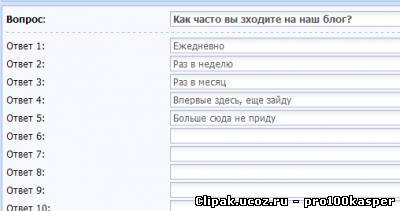
В поле "Вопрос:" заполняем название опроса, в нашем случае "Как часто вы зходите на наш блог?", ниже варианты ответов, остальное оставляем без изменений, добавляем опрос.

Теперь заменим надпись "Мой сайт" в шапке нашего сайта на "Блог 2013" или же любую другую, для этого в верхнем меню выбираем "Дизайн" » "Управление дизайном (шаблоны)".

В группе "Глобальные блоки" выбираем "Верхняя часть сайта". Ищем надпись "Мой сайт" для этого нажмите CTRL+F и наберите там "Мой сайт", заменяем это на "Блог 2012" и сохраняем. (надпись "мой сайт" должна располагаться между )

Теперь заменим дату/время на количество человек, читающих блог.

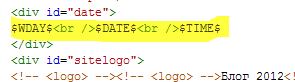
Ищем в у коде дизайна код приведенный ниже:
Код
$WDAY$
$DATE$
$TIME$
$DATE$
$TIME$
И вместо него вставляем вот этот код
Код
$ONLINE_COUNTER$

После переходим на главную страницу нашего блога и проверяем как выглядит, а должно быть именно так:

Но нам это всё не нужно, а точней нужна только одна строчка онлайн всего, вот её мы и оставив предварительно заменив надпись на слово "читают". Что бы это сделать вставляем этот код в самый верх.
Код
<style> div.gOnline {display:none} div.uOnline {display:none} </style>
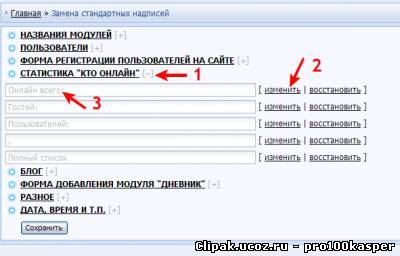
Теперь переходим на главную страницу панели управления и выбираем раздел замена стандартных надписей:


Открываем вкладку "Статистика "Кто онлайн"" нажимаем изменить возле поля "Онлайн всего" и прописываем "Читают", после чего сохраняем.

У вас должно получится вот так:

Ну вот в принципе и всё, теперь остается только начинать заполнять свой личный блог.
Это была Инструкция по созданию сайта - блога в системе uCoz. Так же многие другие инструкции вы можете прочесть в нашей категории инструкции для uCoz.
Информация была взята с официального сайта инструкции для uCoz.
Видео к материалу - Инструкция по созданию сайта - блога в системе uCoz
24.09.2025
| Всего комментариев: 0 | |